《写真資料-012》 ボタンを作ってみよう!
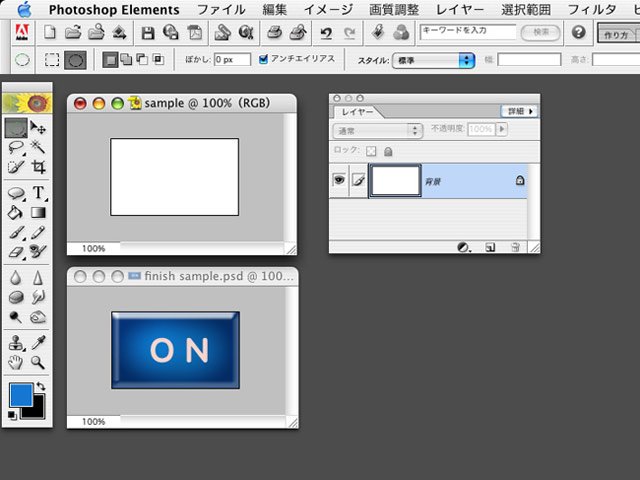
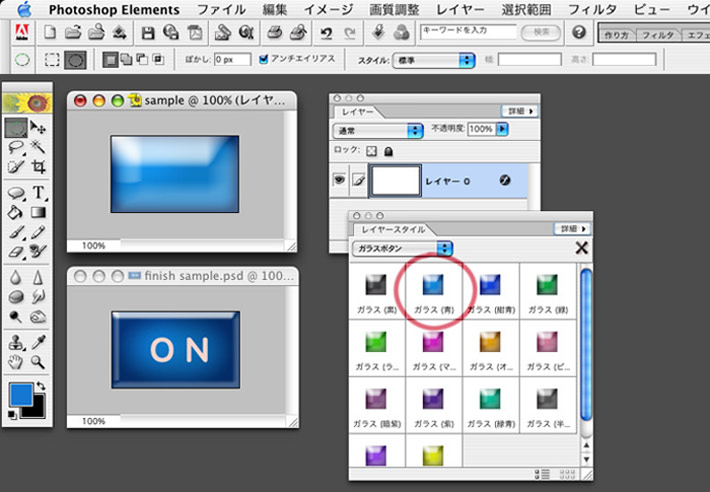
| ステップ_1. 画面左上が新規画面を開いたところで、レイヤーパレットを見るとブルーにマークされ、中に「背景」の文字が見えます。 「背景」 (白無地) 画面を、ボタンを作り込むために「レイヤー」に変換します。 |
 |
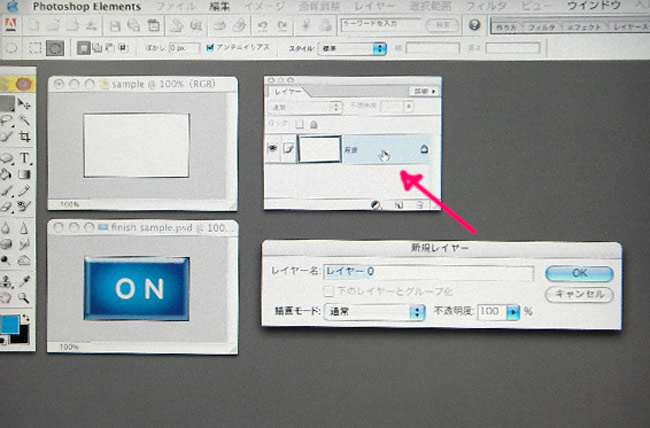
| ステップ_2. 「背景」 レイヤーにカーソルを持って行くとカーソルが、手の形に変わりますのでダブルクリックします。(「赤い矢印」の部分です) するとサンプル画像の右下に見える「新規レイヤー」という画面が出てきて、この中でレイヤーに名前を付けて「OK」ボタンを押すと 背景がレイヤーに変わります。(ここでは「レイヤー0」そのままにしました。また、レイヤーの透明度を決めたりといった調整も出来る) |
 |
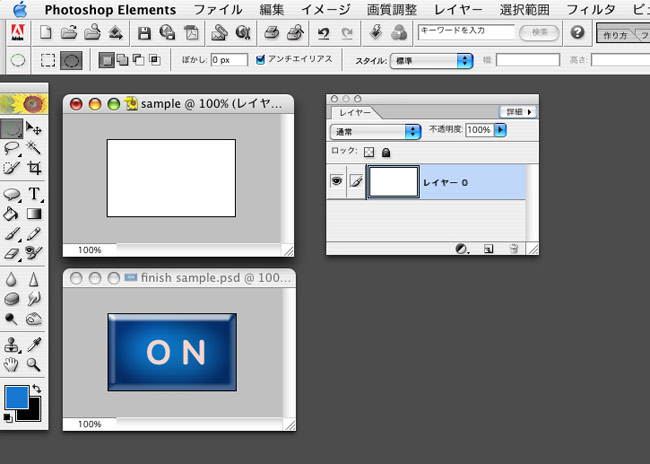
白地の背景画像がレイヤー状態に変わり、いろいろなフィルター操作・エフェクト処理が出来るようになりました。 |
 |
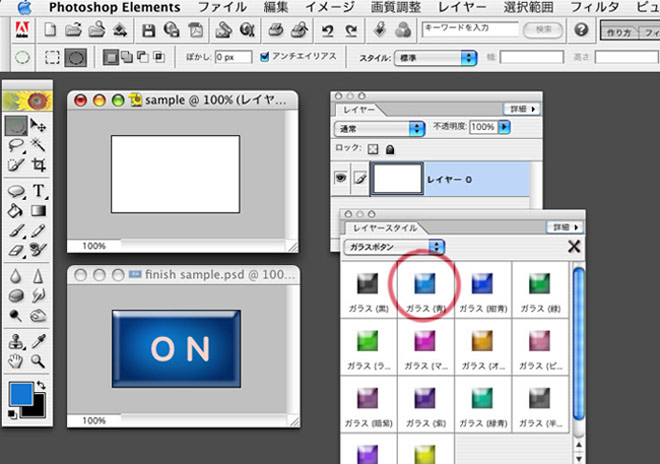
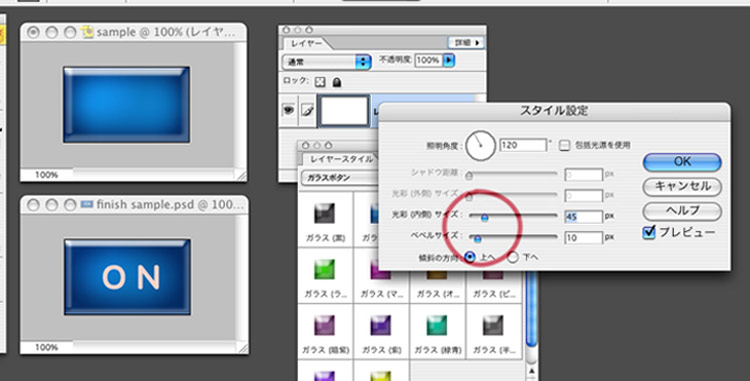
ステップ_3. |
 |
ステップ_4. |
 |
ステップ_5. |
 |
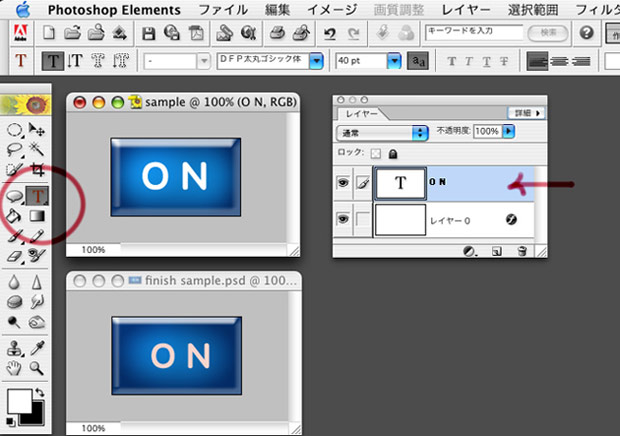
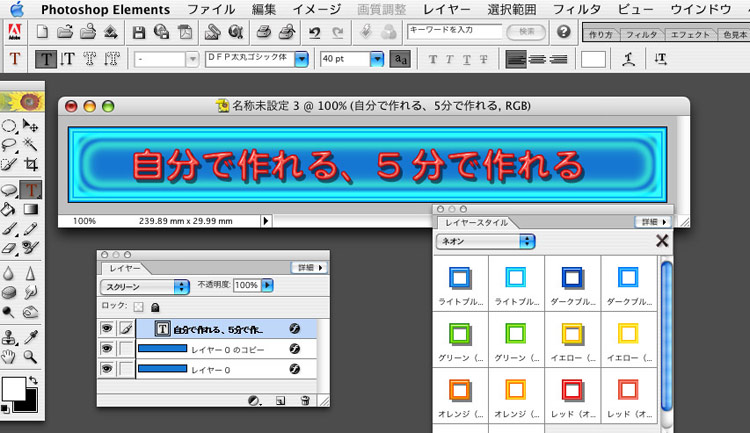
| ステップ_6. どうですか、これで中央部分が平らな感じになって文字も載せやすくなったデスね。 ここで先週まで説明してきたテキストツールを持って、・・・画面左の細長いツールボックス右側にある「T」マークをクリックカーソルを画面の文字を入れる位置に持って行き入力すれば、ご覧の通りです。 今回は白地にしましたが、色を付けることも出来ます。前回を参考にやってみてください。 |
 |
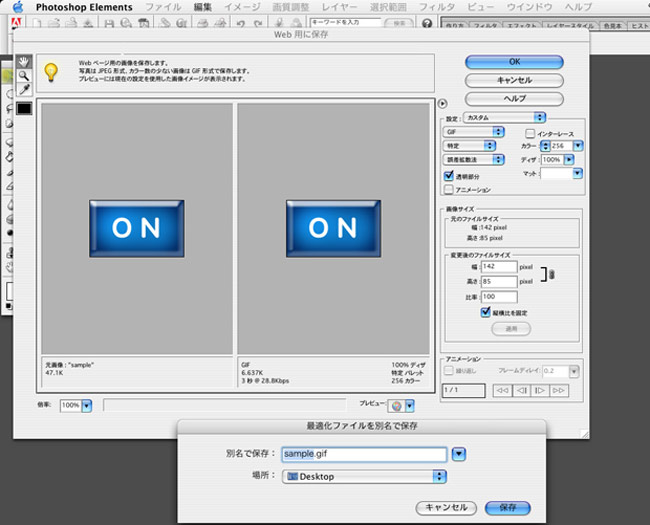
ステップ7. |
 |
と言った具合ですが、なれればこの一連の作業は5分もあれば出来ます。 さぁ! 皆様独自のオリジナルボタン。だけでなく画面の大きさを変えれば、バナーにも出来ます。 |
 |
![]()
Copyright 2004 (C) KU:ArtMedia Inc. All rights reserved.
E-mail : master@ku-am.co.jp