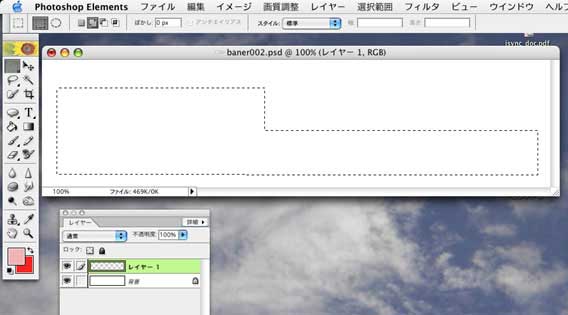
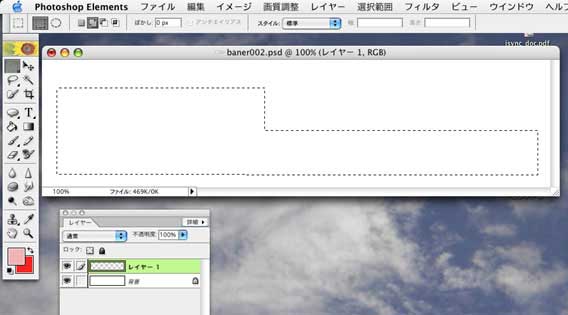
1. 新規画面を作る
バナーを作る新規画面をファイルメニューから新規で設定画面を開く。
800X200ピクセルで新規画面を作る。 次に選択ツールを選び長方形を二つ重ねて変形の窓を作る。
|

|
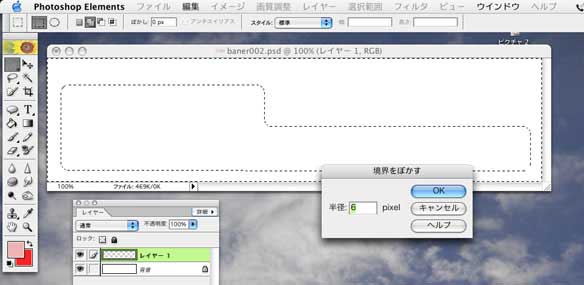
2. 選択部分をぼかす
「選択部分をぼかす」で、今回は「6ピクセル」と設定、こうして選択範囲の周辺を少しぼかすことによって、
かちっとした窓ではなく、柔らかい感じになるようにした。
|
|
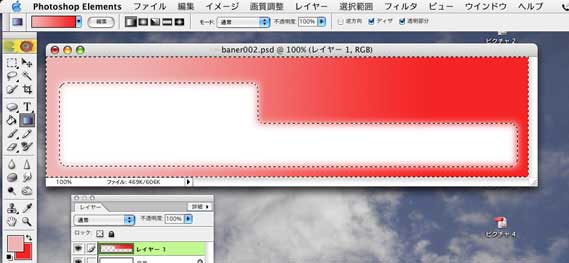
3. グラデーションをつける
バナーとなる部分をグラデーションになるように、ツールボックスから「グラデーションツール」を選び、
画面の中にカーソルを入れてグラデーションをかけたい方向にドラックする
|
 |
|
4. グラデーションの方向
画面がグラデーションのかかったものになりましたね。グラデーションの方向は、基点になるところより、
好きな角度でドロックしてあげることによて360度,タテにも斜めにも好きな角度で作ることができます。
|
|
|
5. レイヤースタイル
次に上のメニューバーから「レイヤー」を選択、中の選択項目から「レイヤースタイル」をクリックしてレイヤースタイルのウィンドウを開く。
中のボタンをいろいろ選んで試してください。様々なエフェクト効果が楽しめますよ。
|

|
|

|
いかがですか今回は、こんな風にしてみました。
少し見た目立体的なボックスにできました。
周りは、レイヤースタイルの中から、「ベベルとエンボス」というボタンを選び、
周りの角を斜めにカットした板の用に見えるようにしてみたものです。
|
|
| |
また、最初の選択ツールの段階でぼかしを選ばずにかちっとした窓にしてみたのがこの画面です。
花の画像を窓の中に入れて、濃度調節を少しするために「レイヤー」ウィンドーを開いて、花の画像のレイヤーを選び、
不透明度を調節するスライダーで濃度を少し淡い感じになるまで%を左方向に動かしてみながら薄くしてみました。
左肩の「RJJ's Blog」の文字は、テキストツールにカーソルを持ち替えて、入力した文字が立体の浮き文字になるように
レイヤースタイルの中からボタンを選んで効果を出し、
右にも「キャプション」を入力して、色を決めたり、影を
つけたりと言ったエフェクト効果をかけて作ってみたサンプルです。
|
| |
| |





![]()