1. ベースの新規画像
まずは 《ファイルメニュー》から新規画面を「150×800」でつくります。
色をあらかじめ決めておくことも大切なこと。今回は薄いグリーンを“背景色”としました。
|

|
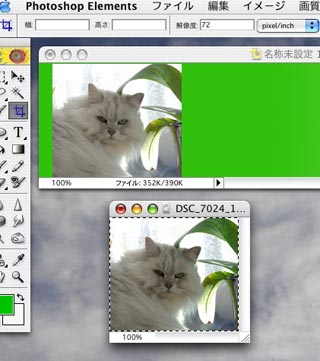
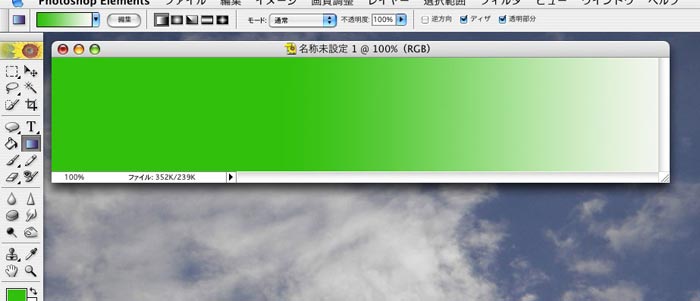
2. グラデーションの背景
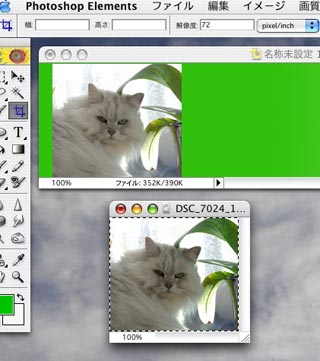
それからベース面にグラデーションをかけて薄いグリーンを引きます。この背景に、皆さんがお持ちの画像をはめ込むことを想定して
サンプルをつくってみます。写真やイラストなどをバナーの中に組み込み、とけ込ませるのはいかがでしょう。
我が家の猫をキャラとしてはめ込んでみます。猫の画像を開きます。
|
|
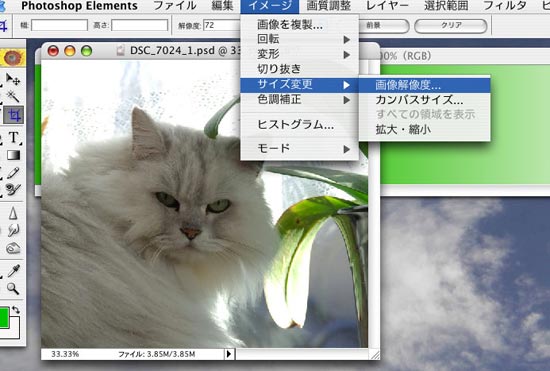
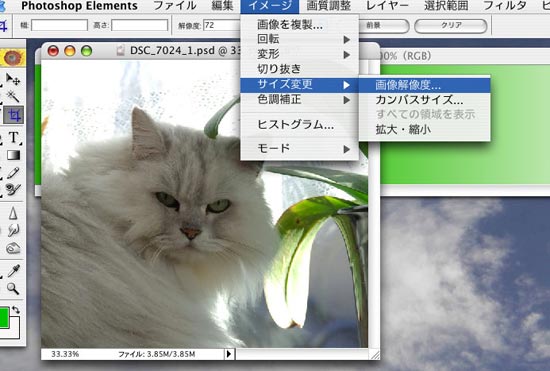
3. 猫の画像サイズ変更(調整)
次に、猫の画像が一発で上記のバナーの場面にはまるように、あらかじめ、画像のサイズをそろえておくとラクです。
サイズが揃ったところで猫の画像を全部選択してから、コピー&ペーストしたのが次のサンプルです。
|
 
|
|
4. 消しゴムツール
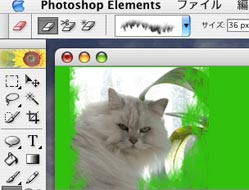
でもこれでは、少々おもしろみがないので、バナーの緑に周りのグリーンをとけ込ませてみましょう。
方法はいろいろありますが、レイヤーがペーストしたときにできるので、レイヤー状態で猫のレイヤーを加工してみます。
今回は《消しゴムツール》を使ってみます。消しゴムツールもただの消しゴムではおもしろくないので、“葉っぱの形”を
選ぶとこんな感じに消せました。
|
|
|
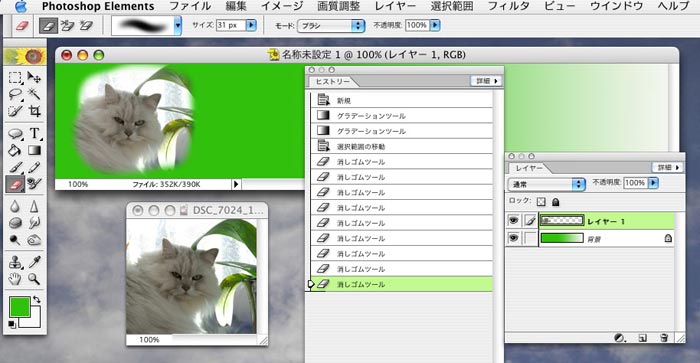
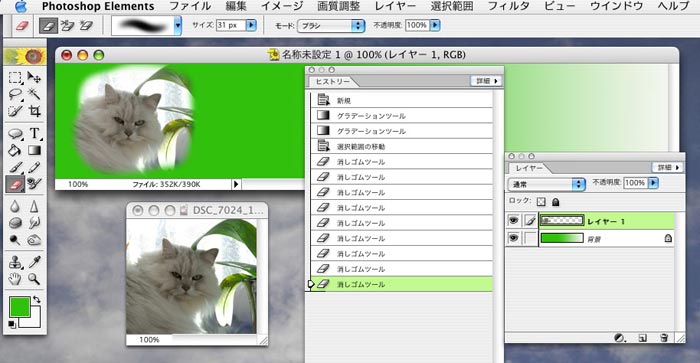
5. ヒストリー機能
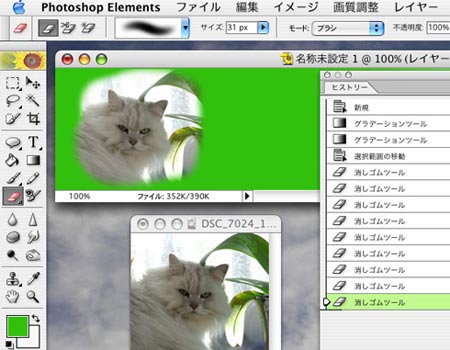
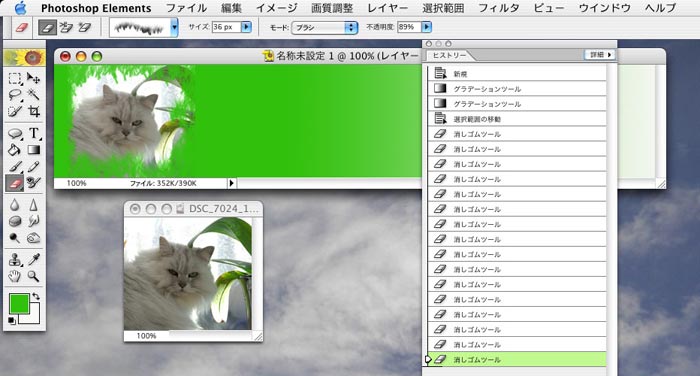
《レイヤー機能》と《ヒストリー機能》のおかげで、合成作業も非常にラクにできます。
やっぱり葉っぱの消しゴムは、やめよう! ってときには、葉っぱの消しゴムツールを選択したところまで
ヒストリーウィンドウで戻ってワンクリックすれば、猫の画像をコピー&ペーストしたところまで戻せます(サンプル参照)。
すごいでしょ! 何度でも、いろいろ試してみることができるこのヒストリー機能はすごいの一言。
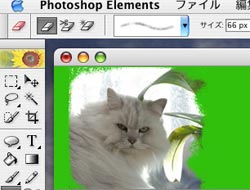
次に、普通のブラシで消してみます。ブラシのフリーハンドでこんな具合になりました。
もちろん、長方形選択ツールとか全部選択から「ぼかし」を選び、ぼかしのアシをピクセル数で調整もできます。
同じ消しゴムツールでもメニューバーの下にあるツールの詳細画面でブラシの形状や不当メードも調節できるので、本当に便利です。
|

|
|
|
いかがですか今回は、こんな風にしてみました。
|
|
| |





![]()